Caja de Comentarios de Facebook para Blog
Algunas veces has visto en sitios web o blog que los administradores tienen instalados o integrados una caja o campo para que los usuarios comenten a través de la red social de Facebook, y de manera instantánea se publica en el perfil de dicha persona logrando así compartir tu contenido automáticamente, este plugin que desarrolló Facebook es muy atractivo si quieres atraer tráfico viral a tus sitios web o blog, más aún si tus publicaciones generan polémica.
Los pasos a seguir son los siguientes.
1. Con tu cuenta de Facebook inicia sesión en la página de Facebook Desarrolladores aquí:https://developers.facebook.com
2. Vas a la parte superior derecha donde dice My Apps (ver imagen)
3. Click en My Apps y se abre una nueva ventana, Allí debes dar click en Add New App tal como se muestra en la imagen.
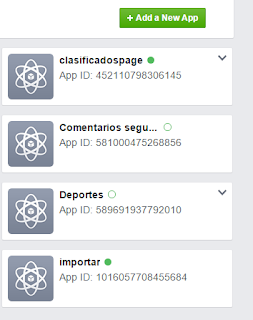
4. Selecciona la plataforma en la que está basado tu sitio, si es blogger o wordpress escoges la de sitio web (Ver imagen)
5. A continuación se abre otra página donde te solicitan el nombre de la aplicación, en este caso la denominó caja de comentarios tal como se ve en la imagen debajo. Dar clic en Create New Facebook App ID
6. Luego seleccionas la categoría de tu sitio web y dejas la opción configurada en NO, luego das al botón crear identificador de la aplicación (Ver imagen).
7. Se abre otra ventana donde te indican que debes pegar el código después de la apertura de la etiqueta <body> en cada página que desee que aparezca el plugin, si es blog debes editar el código HTML de tu plantilla entrando en sesión de blogger. (Ver imagen)
8. Escribe más bajo la dirección URL de tu blog o web y dar a siguiente tal como se muestra la figura.
9. Ya casi has terminado, pero debes bajar hasta el pié de la página y seleccionas la opción de SOCIAL PLUGINS.
10. Seguidamente se abre otra ventanita y selecciona la opción Comments (Ver imagen).
11. Luego que realices el paso anterior busca la opción donde dice web, para después entrar donde muestra Comments plugin Configurator (Ver foto)
12. Escribe la url o dirección del sitio donde desees que aparezcan los comentarios, si es blogger tipea sólo la url principal del blog, si es web la url donde desees que se muestre la caja de comentarios. Y el número de comentarios para mostrar, por defecto 5 (Ver imagen)
13. Ahora bajas un poquito y encuentra donde dice Get Code, allí le das y te saldrá el código a copiar.
14. El primer código lo pegas inmediatamente después de la apertura de la etiqueta <body> y el segundo en el lugar donde quieras mostrar la caja de comentarios, si deseas que aparezca en cada publicación de blogger que escribas yo coloqué el segundo código después de estas líneas:
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'/>
<div class='post-footer-line post-footer-line-2'/>
<div class='post-footer-line post-footer-line-3'/></div>
</div>
</div>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
En algunos casos los paquetes de páginas en PHP traen incorporados la configuración para insertar el código ID de la aplicación y aparece la caja sin necesidad de pegar códigos, no es el caso de blogger ni de una web común.
Twitter: https://twitter.com/Pablo_ATorres
05 /02/2016
Caja de Comentarios de Facebook para Blog
 Reviewed by
Pablo
on
18:36
Rating:
Reviewed by
Pablo
on
18:36
Rating:
 Reviewed by
Pablo
on
18:36
Rating:
Reviewed by
Pablo
on
18:36
Rating:



























una duda, yo lo hice, pero bajo cada entrada me salen comentarios facebook, pero de todas las entradas (En plan general) y abajo del todo que casi no se ve, se pueden añadir los correspondientes a cada entrada blog ¿Sabrías como quitar los generales? Gracias
ResponderEliminargenial
ResponderEliminar